Google Fonts are one of the most popular typeface fonts you’ll find online. If you’re currently running an online Shopify store you’ll know that you’re using Google Fonts on your website. Google web fonts are often the standard fonts examples used by popular brands like Canva. Whether you’re looking for the best Google font combinations or need help finding handwriting Google Fonts, this article breaks down the best web fonts you can use for your website or design work.



What are Google Fonts?
Google Fonts are a typography library created by Google with over 1,500 licensed fonts that can be used for business or personal purposes for free. They can be used on your website, on design work, for a school assignment, on products, and more.
These fonts are already installed on popular platforms like Shopify and Canva, simplifying design for business owners. However, you can also download the web fonts on your computer for personal use as well.
→ Click Here to Launch Your Online Business with Shopify

How to Choose Google Fonts
Several factors can help you decide on which Google Font to choose. When it comes to choosing a web font to use, you should consider readability, purpose, Google font combinations, popularity, and intuition. Here are a few ideas to help you better understand which fonts you should use in different situations:
1. Readability
If you’re composing a book, blog content, or anything text-heavy you should consider choosing a serif font. A serif font is one where it appears like the letters have “feet.” These feet connect the letters closer together which helps make them easier to read. If you look at sans serif fonts, they don’t have these feet-like extensions, which makes it slightly more difficult to read longer passages.

2. Purpose
When it comes to choosing a font, it can boil down to the purpose it’s being used for. For example, you might use Google Fonts handwriting font when it comes to wedding invitations as it’s customary to use cursive fonts in that setting. You might choose a more formal font like Helveticish for your resume since it’ll create a cleaner look. If you’re using a funkier font like ABYS, it’ll be to highlight a word or two in a design rather than for something more text-heavy. You want to choose a Google font that’s appropriate for the design, context, and industry you’re using the font for.
3. Best Google Font Combinations
We’ll share some Google Font combinations later on in this article. However, when choosing a pair of fonts, you should consider how complementary they are to one another. You might pair a modern sans serif title with a serif body text.

Fine stroke fonts work well as titles and pair well with readable serif body fonts to create a clean and easy to read look.

A bolded serif Google font can pair with a popular sans serif font for text light copy.

4. Use Popular Fonts
With over 900 fonts, you might think that any of them could work on any occasion. However, most designers will often resort to the same few number of fonts that work well for most designs. For example, when creating pins on Pinterest, I noticed that the Google font Playfair Display works well at compelling clicks when it’s italicized. I’ve tried several other fonts on the platform but my best-performing pins always come from that same Google font. With experience, you’ll start to select your top few fonts too. It’s okay to use the same Google Fonts frequently. If it works, don’t be afraid to keep using it.
5. Go With Your Gut
Sometimes a font seems right and other times it seems off. While some of the rules above can help you determine the right font, there are just too many Google Fonts to create perfect rules for. At times, you’ll need to experiment and play around with the font selections to see what looks best. If you understand the standard graphic design principles and elements, you’ll have a better idea of which font works best when working on a whole design.
Why Google Fonts Are Important
Google Fonts are important because they allow you to communicate different tones and brand personalities using typography. The fact that there are over 900 free Google web fonts allows businesses on a budget to use different typography without needing to pay for licenses for new fonts.
50+ Google Fonts to Use in 2024
Best Google Fonts
- Roboto
- Open Sans
- Lato
- Oswald
- Slabo 27 px
- Roboto Condensed
- Montserrat
- Source Sans Pro
- Raleway
- PT Sans

Google Fonts List
There are currently 1,527 Google Fonts. Here are a few on the Google Fonts list:
- Playfair Display
- Bitter
- Libre Baskerville
- Archivo Narrow
- Alegreya Sans
- Ubuntu
- Crimson Text
- Heebo
- Cabin
- Lobster

Free Google Fonts
- Pacifico
- Abril Fatface
- Barlow
- Bree Serif
- Bonbon
- Ropa Sans
- Amiri
- Orbitron
- Zilla Slab
- Great Vibes

Best Font for Website
- Playfair Display
- Cantata One
- Roboto Slab
- Cardo
- Montserrat
- Poppins
- Merriweather
- Lora
- Domine
- Karla

Best Serif Google Fonts
- Roboto Slab
- Crimson Text
- Slabo 27px
- EB Garamond
- Amiri
- Neuton
- Zilla Slab
- Josefin Slab
- Unna
- Abhaya Libre

Best Sans Serif Google Fonts
- Roboto
- Ubuntu
- Rubik
- Cabin
- Heebo
- Notable
- Barlow
- Archivo Narrow
- Asap
- Ropa Sans

Best Google Fonts Handwriting
- Indie Flower
- Pacifico
- Shadows Into Light
- Bonbon
- Amatic SC
- Great Vibes
- Architects Daughter
- Nothing You Could Do
- Reenie Beanie
- Sue Ellen Francisco

Best Google Fonts Display
- Squada One
- Bahianiata
- Barriecito
- Mountains of Christmas
- Lobster
- Abril Fatface
- Righteous
- Comfortaa
- Geostar
- Patua One

Best Google Fonts Monospace
- Roboto Mono
- Inconsolata
- Source Code Pro
- Cousine
- PT Mono
- Nanum Gothic Coding
- Space Mono
- Anonymous Pro
- Cutive Mono
- Oxygen Mono

Google Fonts for Android
- Literata
- Lato
- Montserrat
- Open Sans
- Raleway
- Oswald
- Merriweather
- Poppins
- Roboto Slab
- Playfair Display

Best Google Fonts for Logos
- Karla
- Work Sans
- Oswald
- Roboto
- Rubik
- Poppins
- Cabin
- Montserrat
- Chivo
- Lato

Best Google Web Fonts
- Cutive Mono
- Cabin
- Bitter
- Arvo
- Anton
- Notable
- Fjalla One
- Mukta
- Varela Round
- Darker Grotesque

Best Font Family For Website
- Montserrat
- Raleway
- Roboto
- Poppins
- Libre Franklin
- Source Sans Pro
- Muli
- Barlow
- Exo
- Overpass

Google Fonts Shopify
- Abril Fatface
- Pacifico
- Rancho
- Sansita One
- Inconsolata
- Anonymous Pro
- Fira Sans
- Lato
- Istok Web
- Bitter

Google Fonts WordPress
- Prompt
- Rokkitt
- Courgette
- Alegreya
- Old Standard TT
- Cardo
- Zilla Slab
- Pathway Gothic One
- Cantarell
- Nanum Myeongjo

Best Google Font Combinations
- Vast Shadow – Playfair Display
- Montserrat – Droid Serif
- Oswald – Roboto
- Lato – Merriweather
- Raleway – Roboto Mono
- Abel – Ubuntu
- Proza Libre – Open Sans
- Rubik – Karla
- Bree Serif – Lora
- Poppins – Anonymous Pro
How to Download Google Fonts
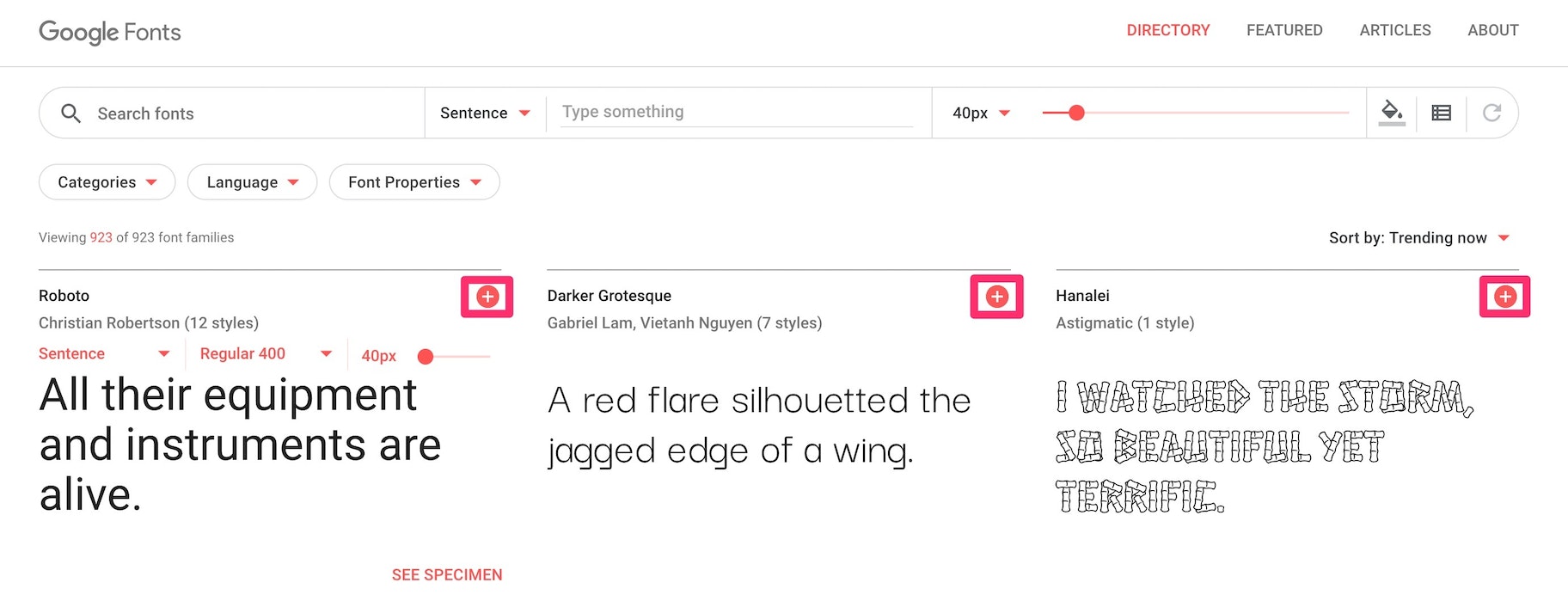
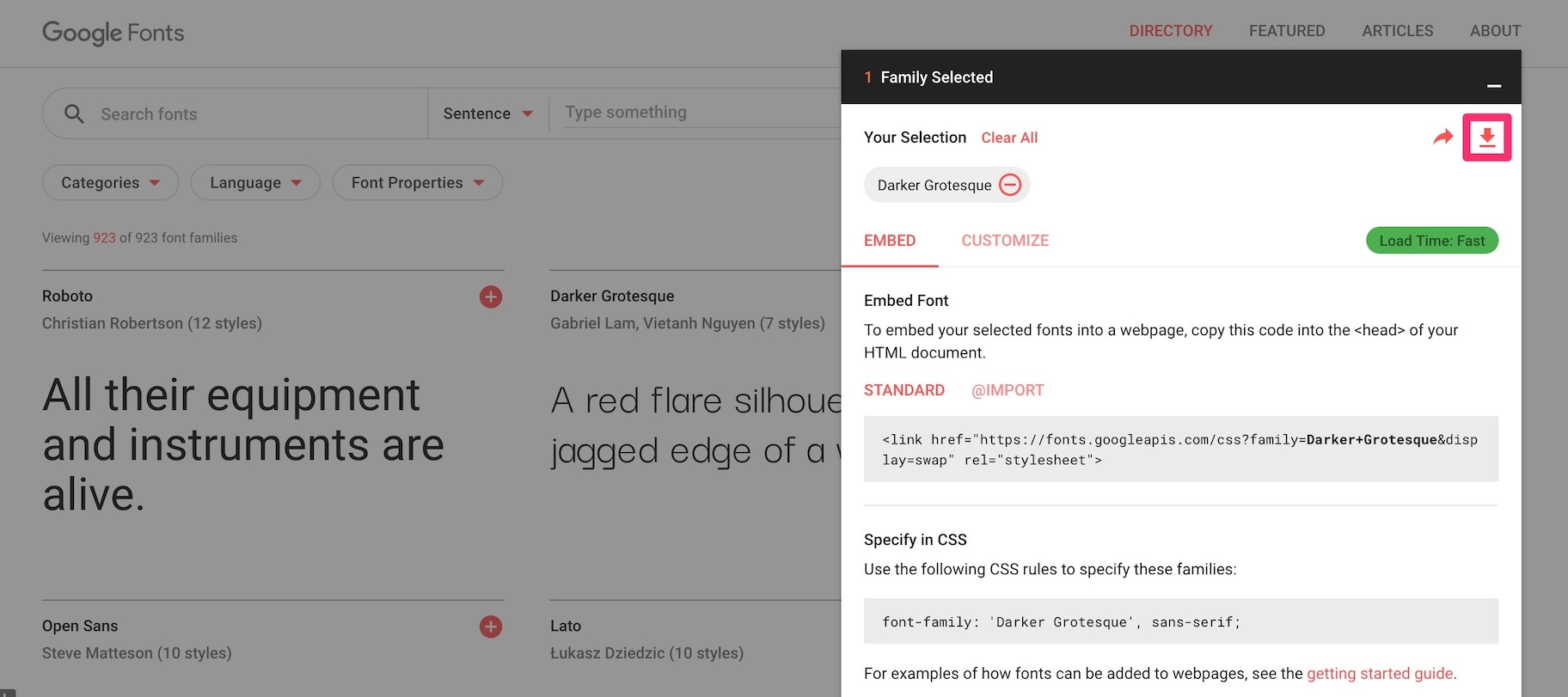
1. On the Google Fonts website, select all the fonts you want to download by clicking the plus sign in each font’s section.

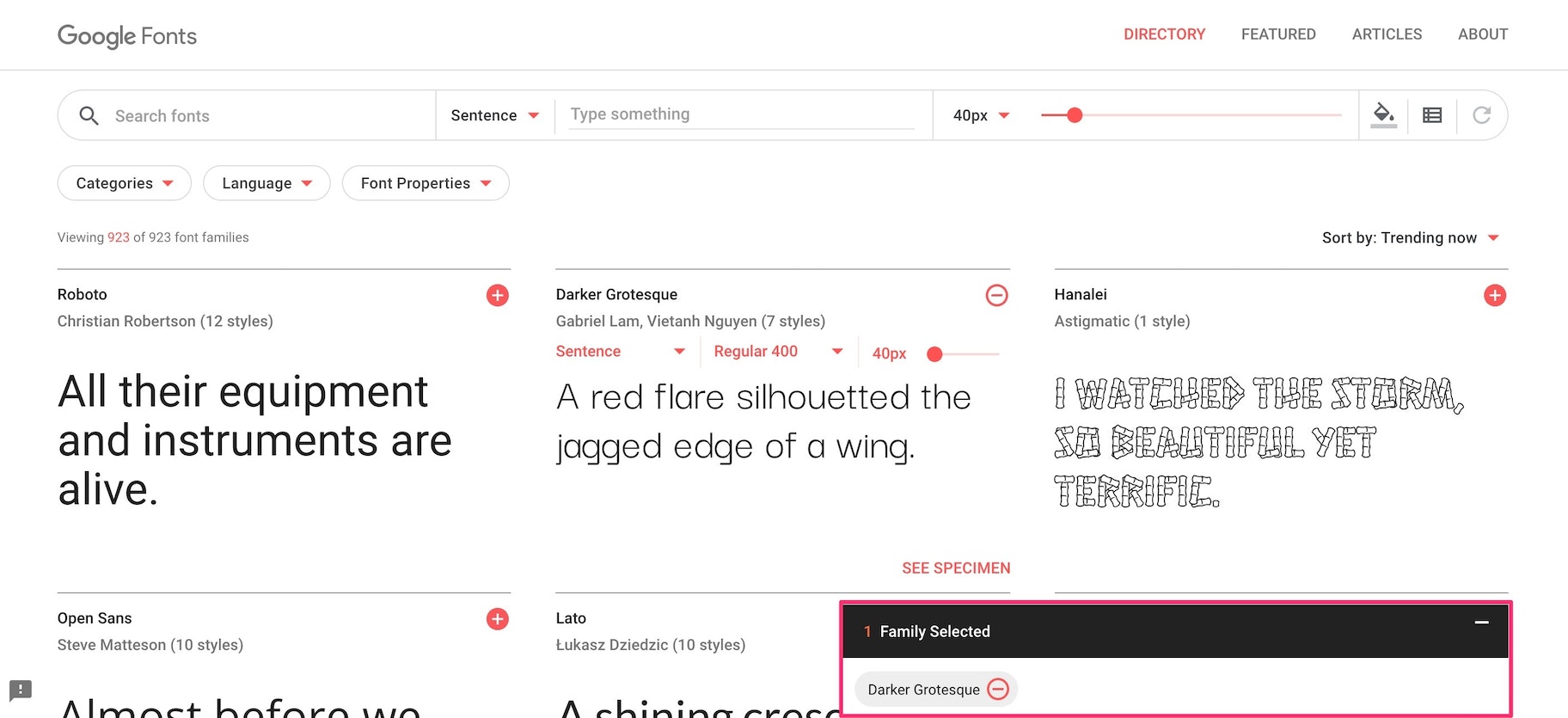
2. Next, open the pop-up on the bottom of the screen

3. Select the down arrow (download icon)

4. Press “Download”
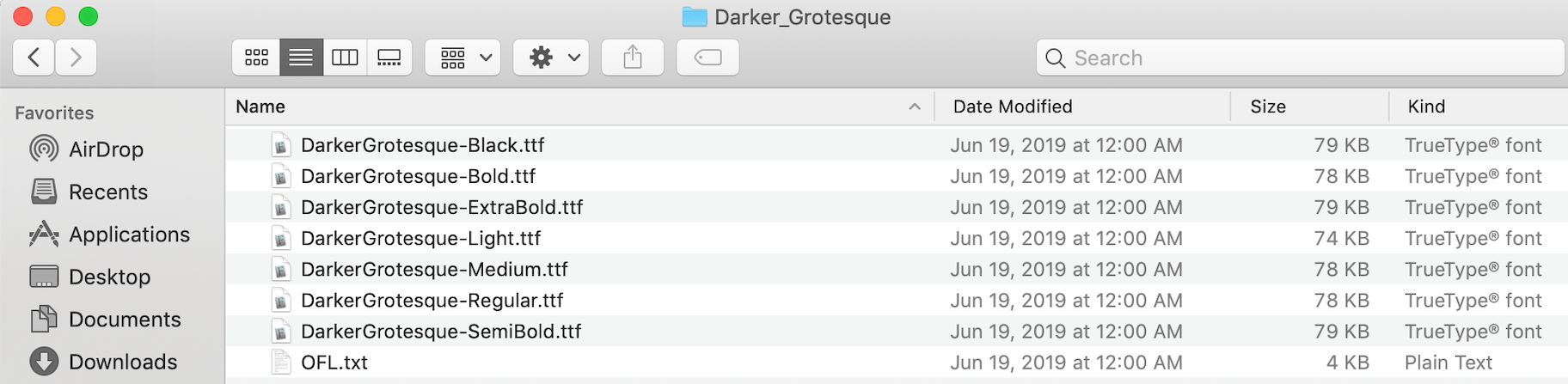
5. A zip file will download
6. Open the file and click on the first font

7. Manually install each font in the folder
How to Install a Google Font on Your Website
You can install any Google Font that isn’t currently installed on your website. One of the easiest ways to do this is to install a paid Shopify app on your store. For example, Fontify by Nitro App allows you to install any font you want on your website without needing to know how to code.
Otherwise, you’ll need to edit your theme settings. Be sure to duplicate your theme so you don’t lose any of your work in case something goes wrong. If you’d rather not do it yourself and don’t want to pay for an app, you can hire a Shopify expert. Shopify experts have experience modifying themes and can add any Google font you’d like to your website for a one-time fee. If you’re not sure on which font you want, download several web fonts at once to avoid paying more than you need to.
You can also embed Google Fonts on your website. For example, head to the official website. Then, click the plus sign on the font you want. A pop-up will appear. Then, under “Embed,” copy and paste the code at the top of the HTML section of your website. This will result in your text showing up in that font. This process can be a bit manual, but it’s a quick fix for those who aren’t tech-savvy and on a tight budget.
Google Font Generators
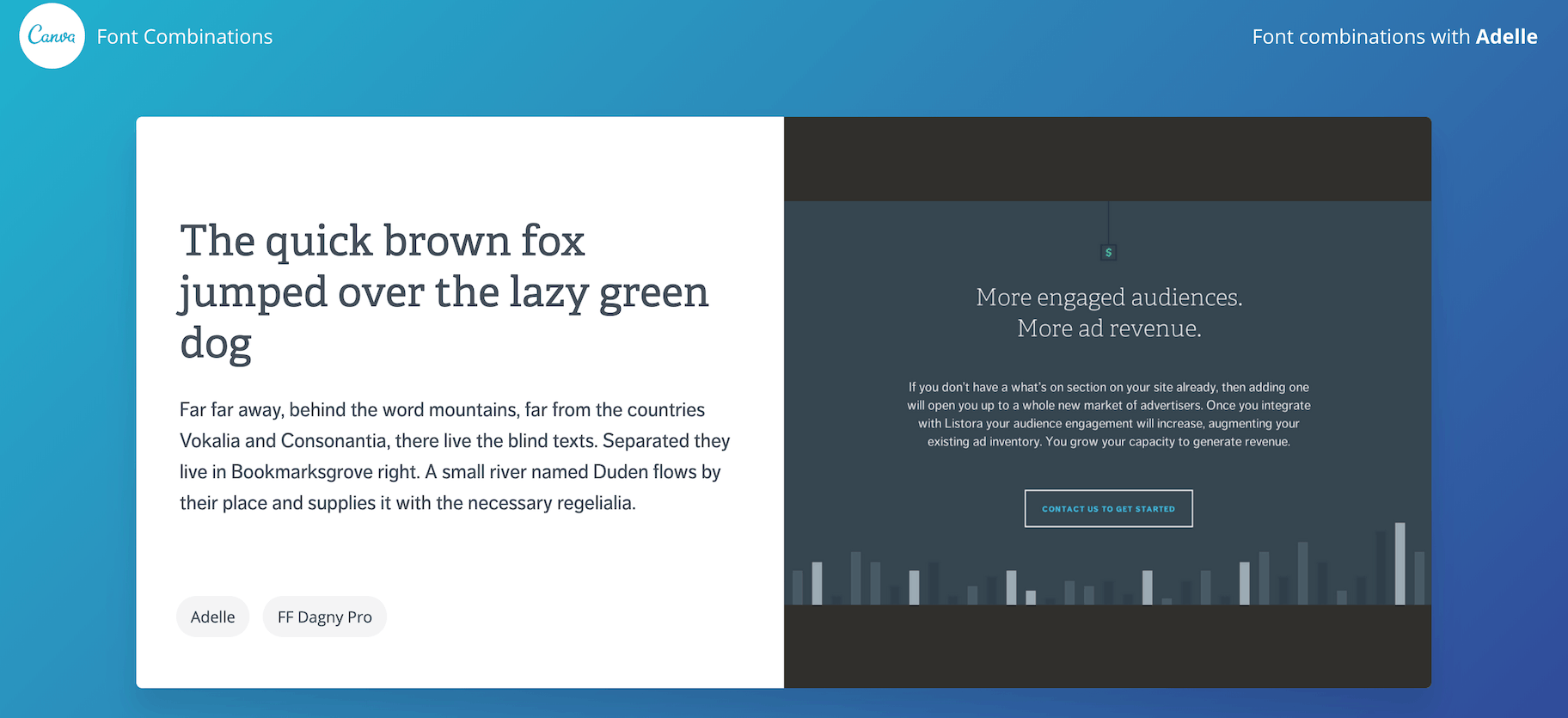
1. Canva
Canva’s font generator allows you to find the best Google Font combinations. Whether you’re creating an advertisement or a social media post, you may decide to use two fonts. One of those fonts can be used as a header and the other for the subtext. You can then use those fonts to design and create content on Canva’s platform which also uses various Google Fonts. All you need to do is type in or select the font you want to find a combination for. Then, Canva will present its best match to you. Not all fonts are available on this tool but you’ll find some of the best Google Fonts.

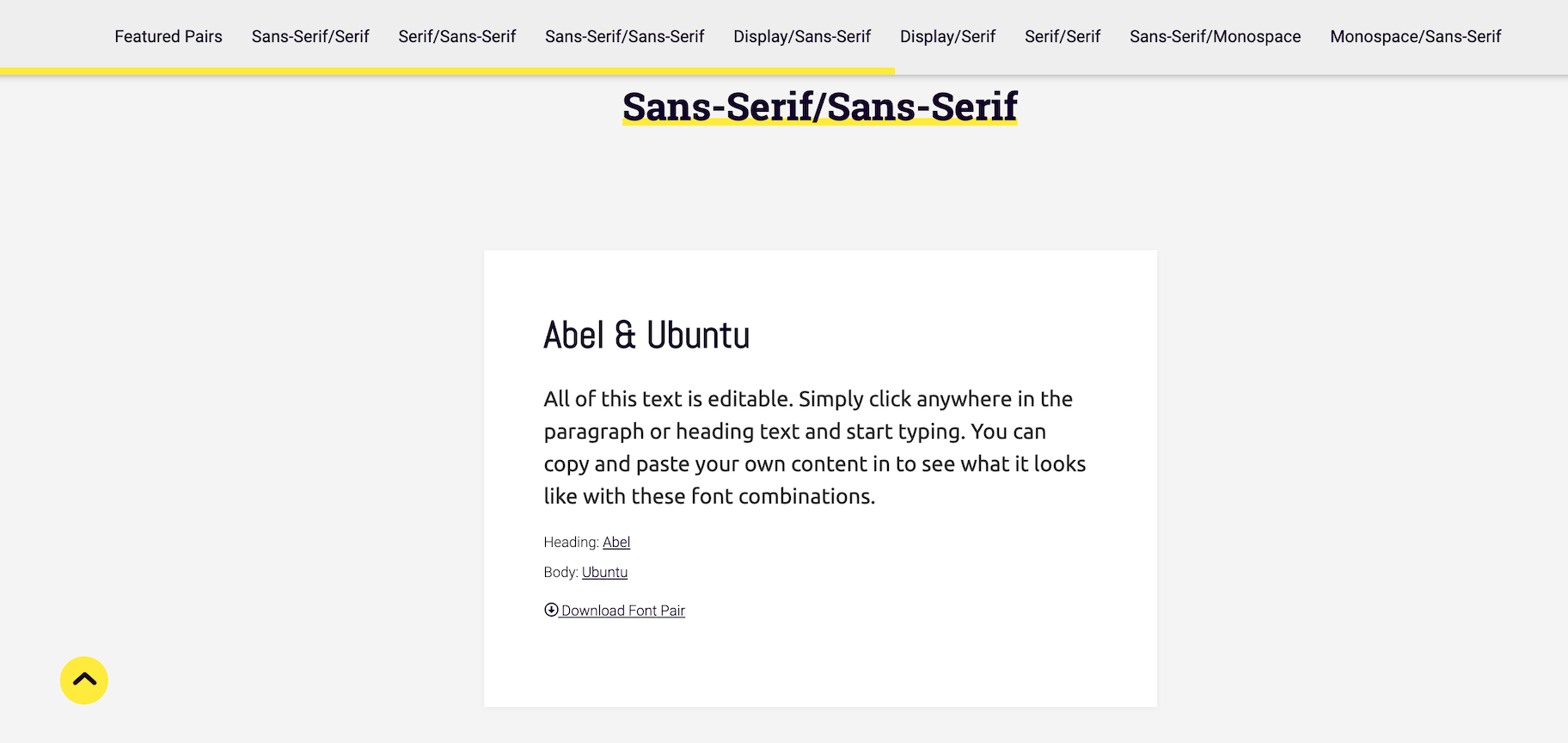
2. Font Pair
Font Pair’s Google font generator helps you find font pairs for your website or other forms of content. The comprehensive website is centered around fonts based on different font families. For example, you can find san serif and serif font combinations or display and serif font combinations. So if you’re looking to match two specific font families, this Google font generator will do the trick.

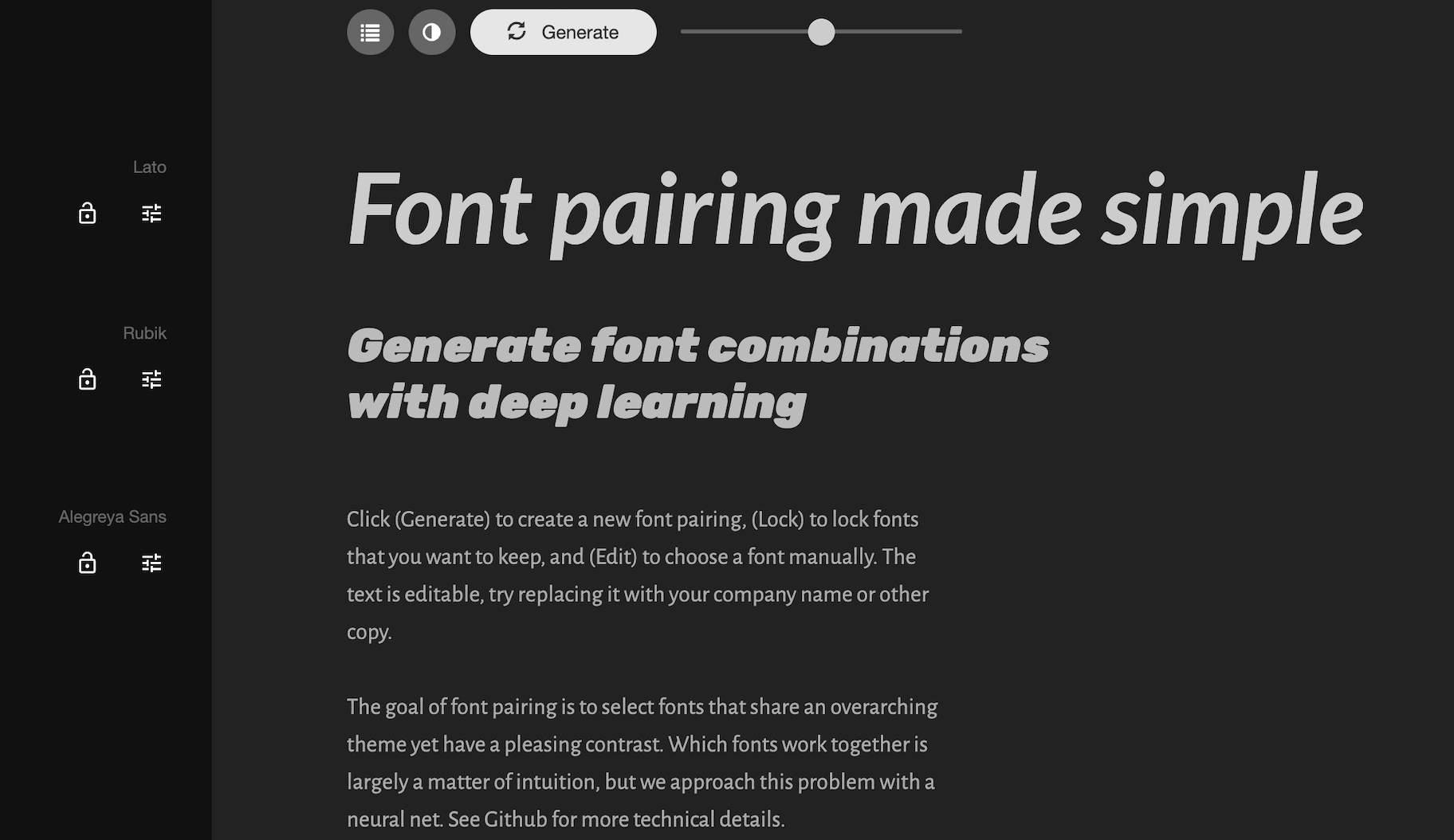
3. Fontjoy
Fontjoy’s Google font generator showcases three fonts in use. The top font is the best font for the headline, the second font and the subheading, and the third font is the body. You don’t need to use all three fonts. For example, if you’re looking for a title and body font for your website, you can choose the first and third font only. The great thing about this tool is that you see the font in action to help you understand whether this font combination is the right fit for your needs.

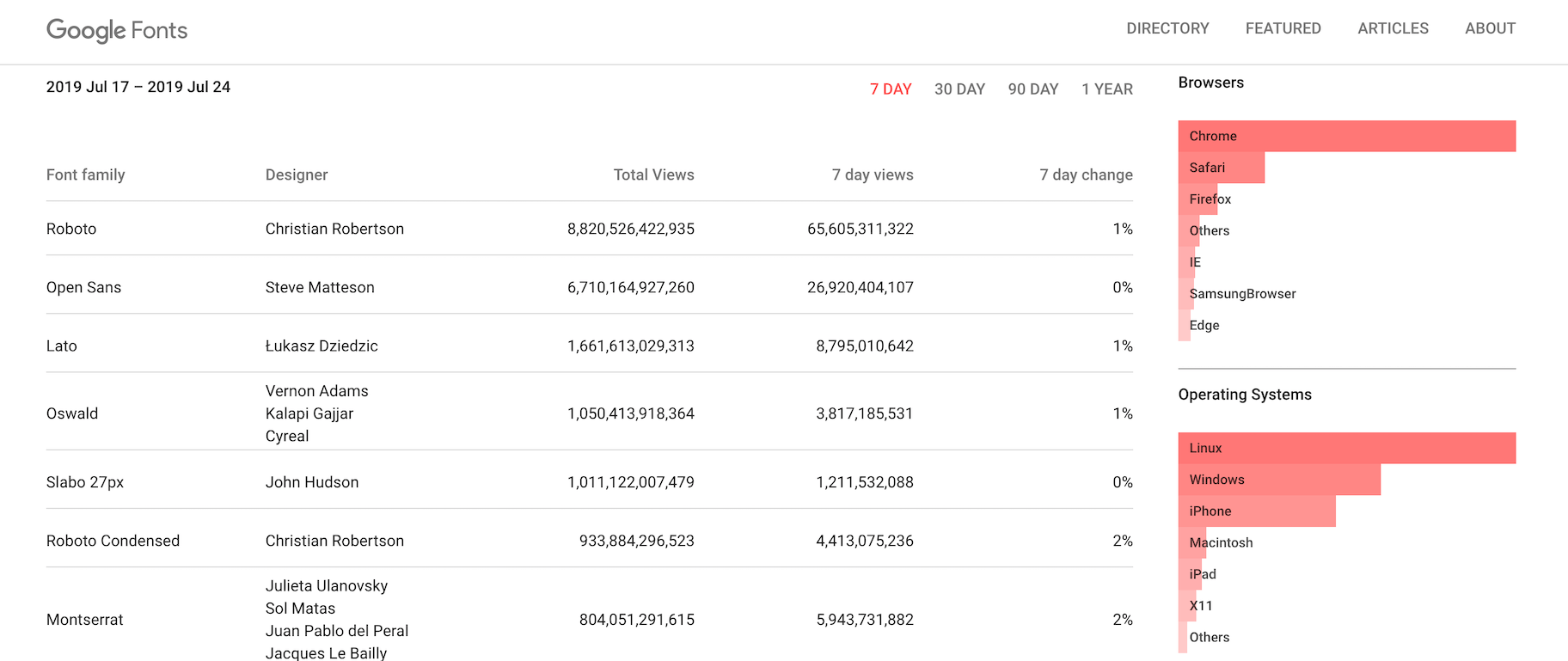
4. Analytics
Analytics might not be a Google font generator in the traditional sense. However, it educates you on what the most popular Google Fonts are. If you’re looking to stick to the most popular web fonts, you’ll quickly learn that Roboto is at the top of the list. In psychology, there’s something called mere exposure effect which means that people like things that are most familiar to them. By sticking with best Google web fonts, people “in theory” will prefer the font they see.




Conclusion
Google Fonts can be used for social media graphics, t-shirt designs, websites, and other marketing elements for your online business. When choosing a font remember to consider the tone, readability, and appropriateness of the font for the given situation. It’s okay if you find yourself using the same style of fonts for your work, designers do that all the time. Focus on choosing the Google web fonts that work best for your goal and it’ll help complete the look of your design.
Which Google Fonts do you use on your online store? Comment below!
Want to Learn More?
- How to Use Google Trends: 10 Mind-Blowing Tricks for Entrepreneurs
- 20 Ways to Use Google Calendar to Maximize Your Day
- How to Use Google Analytics for Your Ecommerce Business
- 23 Amazing Google Chrome Extensions That You Need to Use



